Embrace Your Inner Designer
It Can Be Beautiful
Who am I?
(Josh Broton!)

- Interactive Design Lead / Front-End Developer at VistaComm in Sioux Falls, SD
- Computer & Network Security / Computer Science at DSU
- joshbroton.com
- twitter.com/joshbroton

Is Design Important?
- It changes how users see your application
- It changes how users use your application
- It changes how users spread your application
It gives your application credibility
 Yikes...
Yikes...
It feels like we're here

mint.com

It makes using it easier
- Think in flows, not in screens.
- Make a list of steps users take to use your application
- Do it yourself

The best marketing
is free
marketing


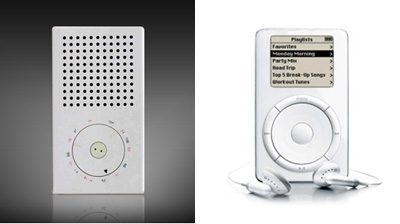
Apple
vs.
Walgreens
The best marketing tool you can have as a business is a well-designed application.Walgreens now sees 30% of their refills come through their app.




The truth
A well-designed app can mean the difference between success and failure.My Design Tips for Developers
Consistent Layout
Use a grid system to ensure proper spacing.



Rocking Responsive Web Development
Stay tuned for more grid talk...Use White Space
- Use less white space between items in a group to create logical coorelation
- Use more whitespace between groups to create distiction
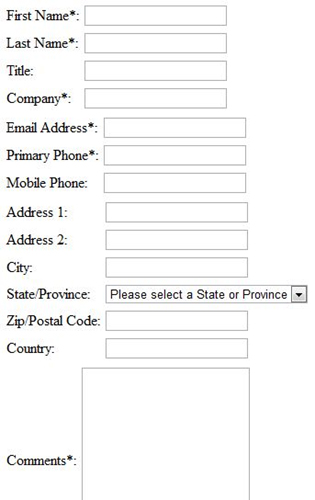
 Again,
Again, yikes....

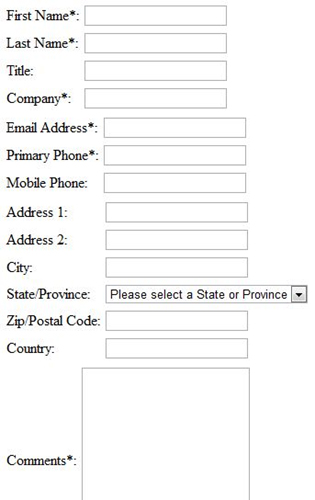
White Space
This greatly improves readability and retention.

Use Color,
Size, &
Positioning to Convey Importance

What is the most important?

How about now?

|
vs. |

|
Integer etiam vut et dictumst mattis velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.
Elementum platea dictumst mid. Nisi? Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.
Placerat egestas elementum amet nisi adipiscing porttitor ac nunc, et egestas, dolor et. In purus adipiscing duis et adipiscing amet est platea ultrices aliquet, nisi, adipiscing tempor. Tristique dapibus, parturient in sed, facilisis elit magnis non! Egestas.
Integer etiam vut et dictumst mattis.
Velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.
Elementum platea dictumst mid. Nisi?
Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.
Dignissim vel pulvinar.
Placerat egestas elementum amet nisi adipiscing porttitor ac nunc, et egestas, dolor et. In purus adipiscing duis et adipiscing amet est platea ultrices aliquet, nisi, adipiscing tempor. Tristique dapibus, parturient in sed, facilisis elit magnis non! Egestas.Integer etiam vut et dictumst mattis.
Velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.Elementum platea dictumst mid. Nisi?
Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.Dignissim vel pulvinar.
Placerat egestas elementum amet nisi adipiscing porttitor ac nunc, et egestas, dolor et. In purus adipiscing duis et adipiscing amet est platea ultrices aliquet, nisi, adipiscing tempor. Tristique dapibus, parturient in sed, facilisis elit magnis non! Egestas.Integer etiam vut et dictumst mattis.
Velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.Elementum platea dictumst mid. Nisi?
Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.Good visual hierarchy isn't about wild and crazy graphics or the newest photoshop filters, it's about organizing information in a way that's usable, accessible, and logical to the everyday user.
- Brandon Jones
Be Consistent
- Use just one sans-serif font for the body.
One other font for accent - Use <h1>, <h2>, etc tags
Dignissim vel pulvinar.
Placerat egestas elementum amet nisi adipiscing porttitor ac nunc, et egestas, dolor et. In purus adipiscing duis et adipiscing amet est platea ultrices aliquet, nisi, adipiscing tempor. Tristique dapibus, parturient in sed, facilisis elit magnis non! Egestas.Integer etiam vut et dictumst mattis.
Velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.Elementum platea dictumst mid. Nisi?
Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.Dignissim vel pulvinar.
Placerat egestas elementum amet nisi adipiscing porttitor ac nunc, et egestas, dolor et. In purus adipiscing duis et adipiscing amet est platea ultrices aliquet, nisi, adipiscing tempor. Tristique dapibus, parturient in sed, facilisis elit magnis non! Egestas.
Integer etiam vut et dictumst mattis. Velit diam urna, sociis dapibus montes porttitor mus porttitor rhoncus rhoncus mus dapibus, lundium in rhoncus sociis mauris, dolor! Proin sit. Et placerat nisi urna, vel augue? Magna dapibus pellentesque auctor, non a.
Elementum platea dictumst mid. Nisi? Cursus eros? Enim sagittis? Ultricies purus et elementum vel, magna mus diam, lundium? Sed, placerat magna, porttitor amet, in mattis adipiscing rhoncus? Tristique, porttitor! Pid, lorem, egestas dignissim, in? Risus? A pid mauris phasellus.
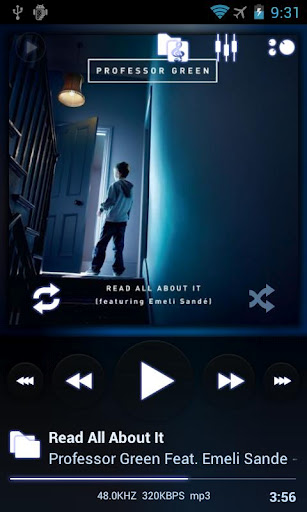
Icons
- Should only be used to add emphasis
- Should be consistent through your entire UI
- Should adhere to UI standards

What Do These Do?
Color
- Every color should consistently match an action
- Remember 10% of the world is partially colorblind
- Don't reinvent the wheel: Adobe Kuler
All Together

Use Typical Casing
All uppercase lettering is hard to read.


Who actually likes this?
Left Alight Type and Objects
Centered type is very hard to read and scan. It takes extra effort, and extra effort is normally not something Internet users are willing to give to anything.
Right alignment is a great way to make a very distinct point or be contrarian. It does not, however, make for a good body style.
Steal Ideas
99% of creativity is forgetting where you stole your idea from.
- Blaine Bartel




Do you copy-and-paste code?
Navigation MUST Be Easy
- Proper nesting
- Breadcrumb navigation
- CONSIDER TOUCH
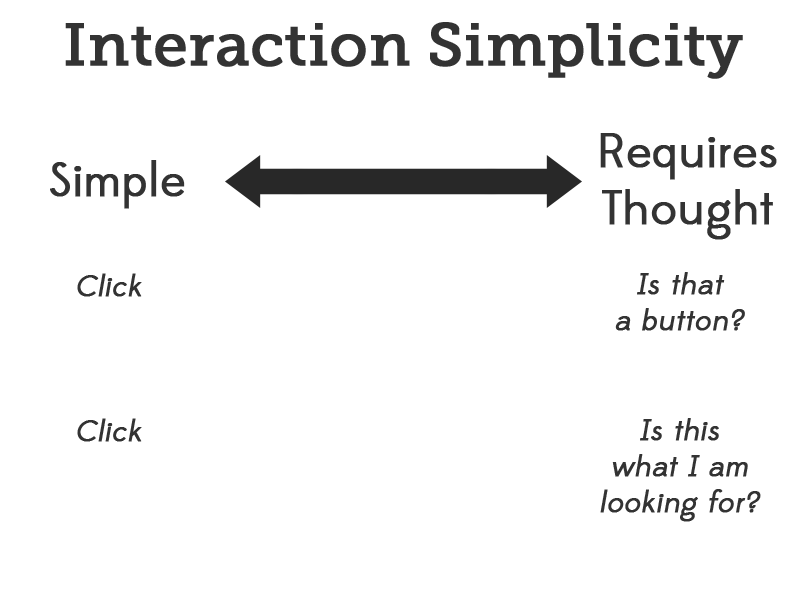
Keep It Simple
Don't make your users think. Ever.




They called this their "simple" redesign...



Make Action Items Obvious
Make Important Items Stand Out
Minimize Noise
Omit Needless Items
The reduction to the essential has never led to catastrophe.
- Dieter Rams

When in doubt,
leave it out!
If you can't define an EXPLICIT reason for something, eliminate it.
Keep Instructions Simple
Test Test Test

In the last six weeks, have your team members spent at least two hours watching people experience your product or service?
- Jared M. Spool
Don't ask if your application does what it should. Ask if your users can make your application do what it should.
- Me
Thank You!
Questions?
twitter.com/joshbroton
joshbroton.com